Inspect Devices Chrome Not Working . If your device is listed check if chrome detect the device, otherwise try to execute this command: Can't see your webviews on the chrome://inspect page? Make sure discover network targets is checked. Directly to the device's 9222 port. Open the developer options screen on your android. Devtools isn't detecting the android device,. Go to chrome://inspect/#devices and the device shows up. Verify that webview debugging is enabled for your app. After that i got a message on my phone and chrome recognized. For more help, see troubleshooting: Click configure next to the checkbox. The workflow below works for most users. An inspector window should open, enabling you to remotely debug the web receiver app.
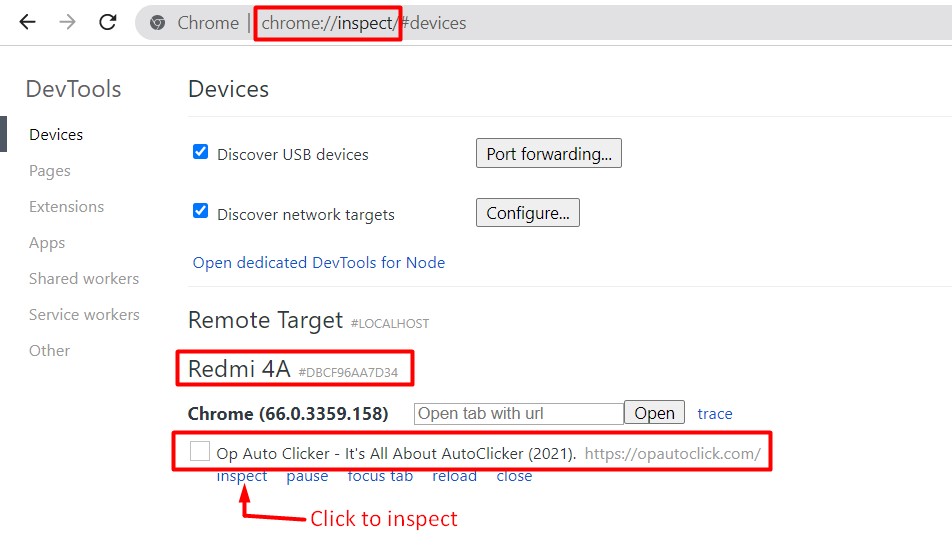
from opautoclick.com
Click configure next to the checkbox. An inspector window should open, enabling you to remotely debug the web receiver app. If your device is listed check if chrome detect the device, otherwise try to execute this command: Open the developer options screen on your android. The workflow below works for most users. For more help, see troubleshooting: Devtools isn't detecting the android device,. Verify that webview debugging is enabled for your app. Can't see your webviews on the chrome://inspect page? Go to chrome://inspect/#devices and the device shows up.
Chrome Inspect Element How to Inspect Element Chrome Mobile
Inspect Devices Chrome Not Working Verify that webview debugging is enabled for your app. If your device is listed check if chrome detect the device, otherwise try to execute this command: Open the developer options screen on your android. The workflow below works for most users. Devtools isn't detecting the android device,. Click configure next to the checkbox. After that i got a message on my phone and chrome recognized. Can't see your webviews on the chrome://inspect page? Verify that webview debugging is enabled for your app. Make sure discover network targets is checked. Directly to the device's 9222 port. An inspector window should open, enabling you to remotely debug the web receiver app. For more help, see troubleshooting: Go to chrome://inspect/#devices and the device shows up.
From irando.co.id
How to fix chrome inspect can't find connected device CV.Irando Inspect Devices Chrome Not Working For more help, see troubleshooting: Open the developer options screen on your android. Verify that webview debugging is enabled for your app. Directly to the device's 9222 port. An inspector window should open, enabling you to remotely debug the web receiver app. Click configure next to the checkbox. Devtools isn't detecting the android device,. If your device is listed check. Inspect Devices Chrome Not Working.
From blog.csdn.net
使用Chrome 浏览器调试移动端网页 chrome//inspect/devices_android 谷歌浏览器调试inspect 在 Inspect Devices Chrome Not Working Click configure next to the checkbox. Directly to the device's 9222 port. Devtools isn't detecting the android device,. Make sure discover network targets is checked. Open the developer options screen on your android. After that i got a message on my phone and chrome recognized. If your device is listed check if chrome detect the device, otherwise try to execute. Inspect Devices Chrome Not Working.
From www.youtube.com
How to Enable Inspect Element on Google chrome on Android devices Inspect Devices Chrome Not Working An inspector window should open, enabling you to remotely debug the web receiver app. Make sure discover network targets is checked. Directly to the device's 9222 port. For more help, see troubleshooting: Open the developer options screen on your android. Devtools isn't detecting the android device,. Can't see your webviews on the chrome://inspect page? Click configure next to the checkbox.. Inspect Devices Chrome Not Working.
From www.maketecheasier.com
Using Google Chrome's "Inspect" Tool for Website Diagnostics Make Inspect Devices Chrome Not Working Make sure discover network targets is checked. If your device is listed check if chrome detect the device, otherwise try to execute this command: For more help, see troubleshooting: Verify that webview debugging is enabled for your app. Devtools isn't detecting the android device,. Go to chrome://inspect/#devices and the device shows up. Click configure next to the checkbox. Can't see. Inspect Devices Chrome Not Working.
From support.vuplex.com
How to debug web content in a webview? Vuplex Support Inspect Devices Chrome Not Working Make sure discover network targets is checked. After that i got a message on my phone and chrome recognized. Directly to the device's 9222 port. Verify that webview debugging is enabled for your app. For more help, see troubleshooting: Open the developer options screen on your android. Can't see your webviews on the chrome://inspect page? Click configure next to the. Inspect Devices Chrome Not Working.
From www.kadencewp.com
Chrome Inspect Tool Kadence WP Inspect Devices Chrome Not Working Go to chrome://inspect/#devices and the device shows up. Make sure discover network targets is checked. Can't see your webviews on the chrome://inspect page? Devtools isn't detecting the android device,. Directly to the device's 9222 port. An inspector window should open, enabling you to remotely debug the web receiver app. For more help, see troubleshooting: The workflow below works for most. Inspect Devices Chrome Not Working.
From opautoclick.com
Chrome Inspect Element How to Inspect Element Chrome Mobile Inspect Devices Chrome Not Working An inspector window should open, enabling you to remotely debug the web receiver app. Make sure discover network targets is checked. Directly to the device's 9222 port. Open the developer options screen on your android. After that i got a message on my phone and chrome recognized. If your device is listed check if chrome detect the device, otherwise try. Inspect Devices Chrome Not Working.
From stackoverflow.com
Chrome/Edge Inspect not showing android APK on Mac M1 Stack Overflow Inspect Devices Chrome Not Working After that i got a message on my phone and chrome recognized. Verify that webview debugging is enabled for your app. Devtools isn't detecting the android device,. Go to chrome://inspect/#devices and the device shows up. For more help, see troubleshooting: If your device is listed check if chrome detect the device, otherwise try to execute this command: Can't see your. Inspect Devices Chrome Not Working.
From www.guidingtech.com
5 Best Fixes for Chrome Send to Your Devices Missing or Not Working Issue Inspect Devices Chrome Not Working After that i got a message on my phone and chrome recognized. Go to chrome://inspect/#devices and the device shows up. Can't see your webviews on the chrome://inspect page? Verify that webview debugging is enabled for your app. Devtools isn't detecting the android device,. For more help, see troubleshooting: Open the developer options screen on your android. Click configure next to. Inspect Devices Chrome Not Working.
From dragomirt.com
Chrome inspect for virtual devices Inspect Devices Chrome Not Working Go to chrome://inspect/#devices and the device shows up. Open the developer options screen on your android. For more help, see troubleshooting: The workflow below works for most users. Make sure discover network targets is checked. Devtools isn't detecting the android device,. Verify that webview debugging is enabled for your app. If your device is listed check if chrome detect the. Inspect Devices Chrome Not Working.
From jonsadka.com
Jon Sadka How to debug an issue in Chrome for iOS using remote debugging Inspect Devices Chrome Not Working The workflow below works for most users. Directly to the device's 9222 port. Click configure next to the checkbox. After that i got a message on my phone and chrome recognized. For more help, see troubleshooting: If your device is listed check if chrome detect the device, otherwise try to execute this command: An inspector window should open, enabling you. Inspect Devices Chrome Not Working.
From www.browserstack.com
How to Inspect Element in Chrome BrowserStack Inspect Devices Chrome Not Working Directly to the device's 9222 port. Open the developer options screen on your android. Click configure next to the checkbox. For more help, see troubleshooting: The workflow below works for most users. Verify that webview debugging is enabled for your app. Go to chrome://inspect/#devices and the device shows up. An inspector window should open, enabling you to remotely debug the. Inspect Devices Chrome Not Working.
From blog.csdn.net
移动端调试 chrome//inspect/devices 钉钉开发Android调试微应用_怎么开启 移动端钉钉浏览器的开发者工具CSDN博客 Inspect Devices Chrome Not Working Open the developer options screen on your android. For more help, see troubleshooting: If your device is listed check if chrome detect the device, otherwise try to execute this command: An inspector window should open, enabling you to remotely debug the web receiver app. Verify that webview debugging is enabled for your app. After that i got a message on. Inspect Devices Chrome Not Working.
From blog.csdn.net
移动端调试 chrome//inspect/devices 钉钉开发Android调试微应用_怎么开启 移动端钉钉浏览器的开发者工具CSDN博客 Inspect Devices Chrome Not Working After that i got a message on my phone and chrome recognized. Make sure discover network targets is checked. Verify that webview debugging is enabled for your app. If your device is listed check if chrome detect the device, otherwise try to execute this command: Click configure next to the checkbox. Directly to the device's 9222 port. For more help,. Inspect Devices Chrome Not Working.
From blog.nsbasic.com
Chrome shortcut to inspect devices AppStudio Blog Inspect Devices Chrome Not Working If your device is listed check if chrome detect the device, otherwise try to execute this command: Click configure next to the checkbox. An inspector window should open, enabling you to remotely debug the web receiver app. Open the developer options screen on your android. Directly to the device's 9222 port. Can't see your webviews on the chrome://inspect page? Devtools. Inspect Devices Chrome Not Working.
From medium.com
How to inspect Chrome in Android Devices by Rodrigo Figueroa Geek Inspect Devices Chrome Not Working Verify that webview debugging is enabled for your app. Directly to the device's 9222 port. Go to chrome://inspect/#devices and the device shows up. After that i got a message on my phone and chrome recognized. Open the developer options screen on your android. If your device is listed check if chrome detect the device, otherwise try to execute this command:. Inspect Devices Chrome Not Working.
From docs.signageos.io
Android Native Device Debug signageOS Inspect Devices Chrome Not Working Directly to the device's 9222 port. The workflow below works for most users. Click configure next to the checkbox. Verify that webview debugging is enabled for your app. Devtools isn't detecting the android device,. Make sure discover network targets is checked. Go to chrome://inspect/#devices and the device shows up. If your device is listed check if chrome detect the device,. Inspect Devices Chrome Not Working.
From www.geeksforgeeks.org
Chrome Inspect Element Tool & Shortcut Inspect Devices Chrome Not Working If your device is listed check if chrome detect the device, otherwise try to execute this command: Open the developer options screen on your android. After that i got a message on my phone and chrome recognized. Can't see your webviews on the chrome://inspect page? Verify that webview debugging is enabled for your app. The workflow below works for most. Inspect Devices Chrome Not Working.